
notepad++是一款很出色的文编编辑器,体积小巧但功能非常强大。因为支持代码高亮,所以用来编写各种代码非常的方便。前面跟大家分享过一篇关于notepad++主题配色的文章,让notepad++的书写界面变得像Sublime Text高大上。今天在来分享一个增加书写代码工作效率的小插件:Newfile&Browser插件。
使用dreamweaver新建html文件的时候,dw会自动生成html文件首位所必须的html代码,可以节省我们不少的时间。notepad++编写html的时候能不能实现这个功能呢?答案是必须滴!
这需要借助Newfile&Browser插件来实现。
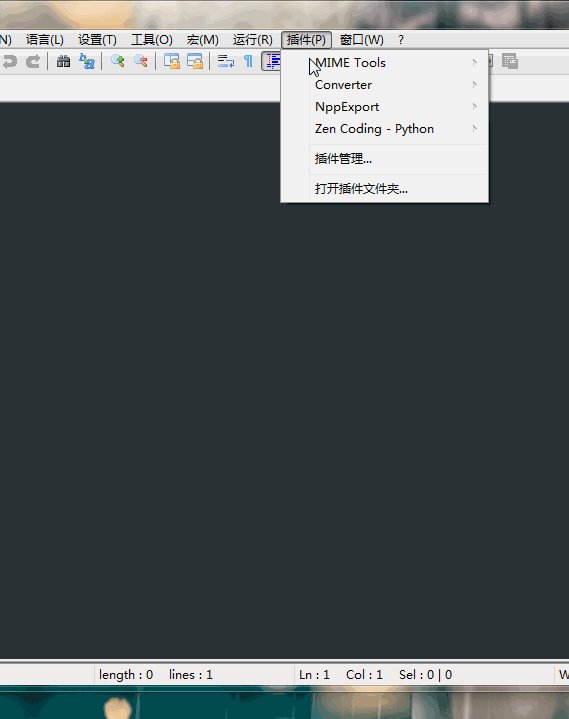
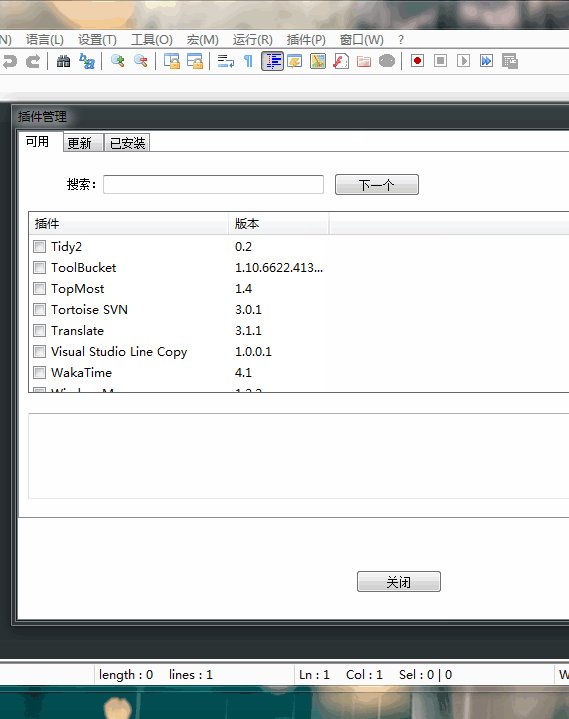
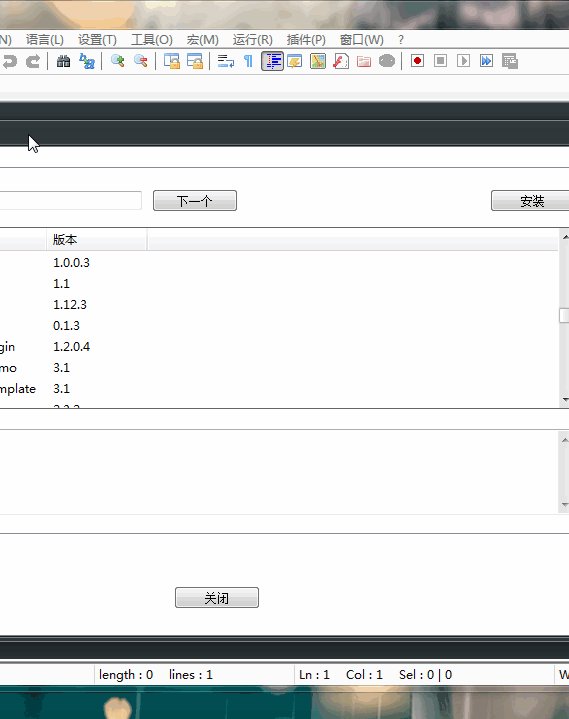
首先打开notepad++软件,然后依次点击软件顶部偏右侧的插件-->插件管理-->下拉框使劲往下拉找到NewfileBrowser在其前面打钩,然后点击安装。安装完毕后notepad++会自动重启。

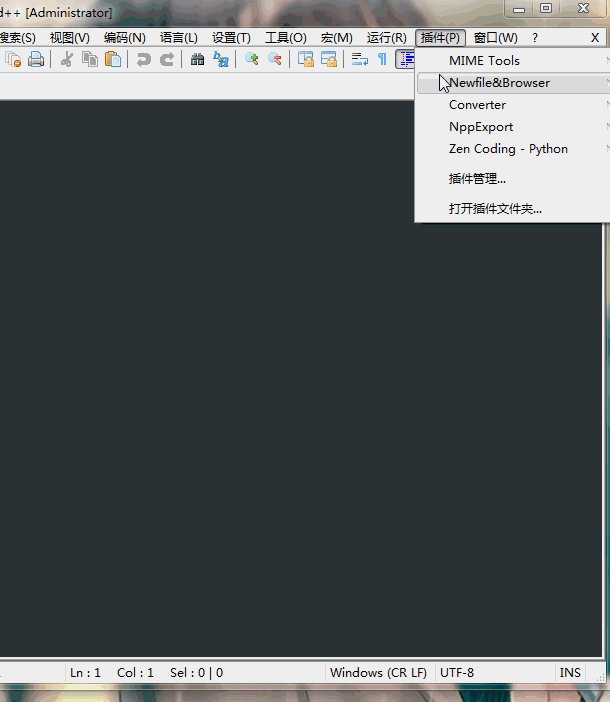
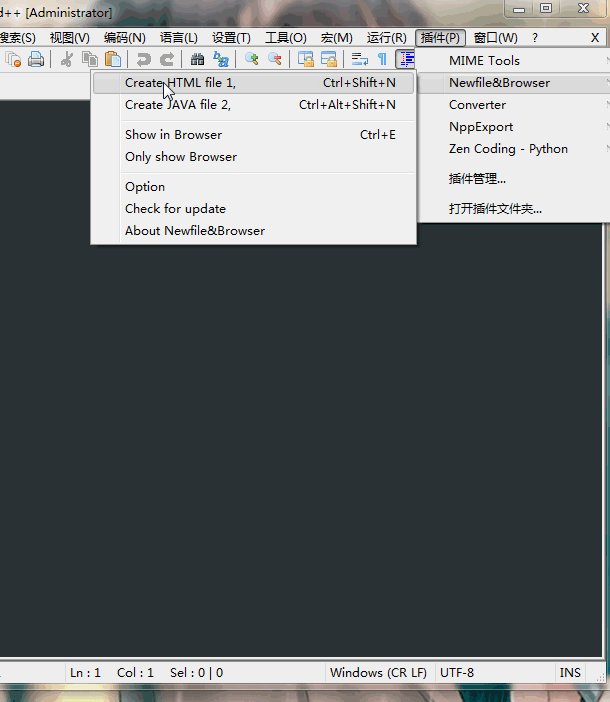
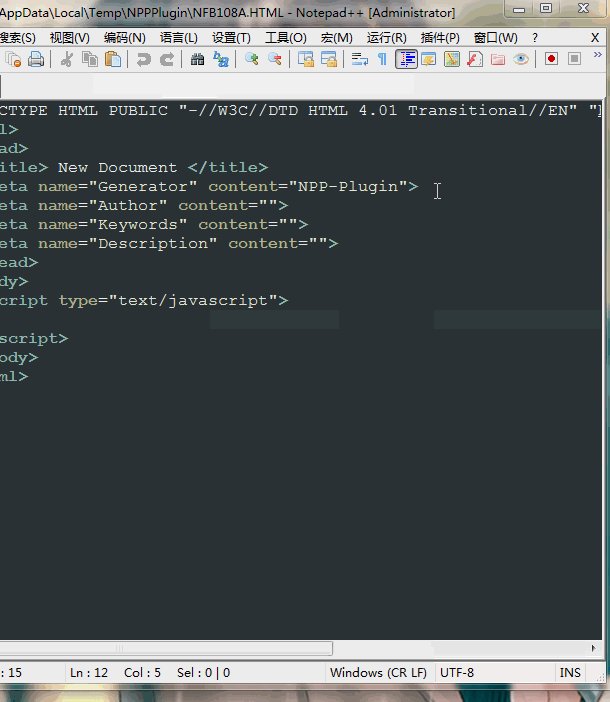
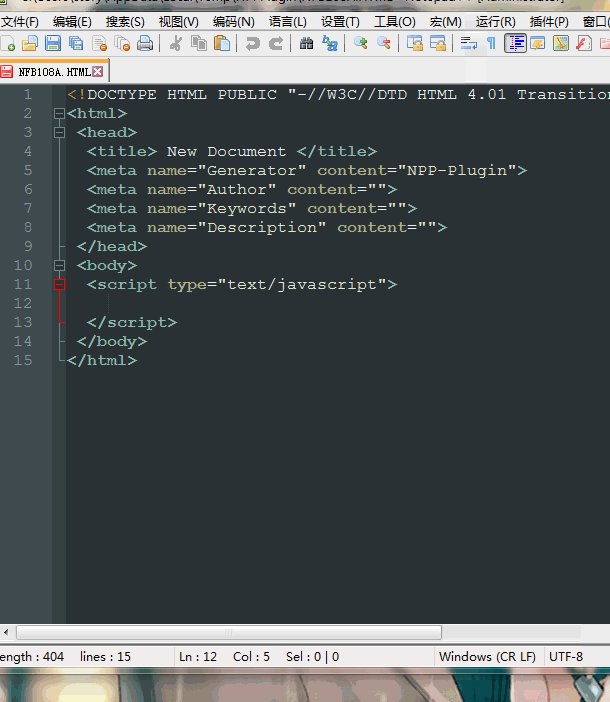
安装完成后,在菜单栏-->插件下面就可以看到Newfile&Browser了。在要新建html的时候通过此插件新建文件即可自动插入html基本代码。具体操作为:插件-->Newfile&Browser-->create html file1。

怎么样,是不是很方便。
另外,这里面的html代码是可以自定义的,大家可以根据自己的需求,来自定义自己的模板或者其他语言文件的自动生成代码的notepad++模板。
 富士施乐M228DB提示更换墨盒的清零方法2020-03-17
富士施乐M228DB提示更换墨盒的清零方法2020-03-17 nvidia控制面板拒绝访问无法应用怎么办2020-05-16
nvidia控制面板拒绝访问无法应用怎么办2020-05-16 Proxifer配合Fiddler实现抓包exe软件客户端2020-03-24
Proxifer配合Fiddler实现抓包exe软件客户端2020-03-24 VNC Timed out waiting for a response from the computer2020-02-16
VNC Timed out waiting for a response from the computer2020-02-16 notepad++列模式怎么用2020-06-21
notepad++列模式怎么用2020-06-21 善用Notepad++主题配色让代码高亮更美观2020-06-20
善用Notepad++主题配色让代码高亮更美观2020-06-20 c4重新映射的扇区事件计数2020-05-25
c4重新映射的扇区事件计数2020-05-25 黑色外星人主题Alienware Theme兼容win7/8/8.1/102020-05-11
黑色外星人主题Alienware Theme兼容win7/8/8.1/102020-05-11 win10新建文件夹不能重命名,找不到指定的文件2020-04-20
win10新建文件夹不能重命名,找不到指定的文件2020-04-20 无法在未启用宏的工作簿中保存以下功能2020-11-11
无法在未启用宏的工作簿中保存以下功能2020-11-11