现在使用手机办公的人越来越多,而织梦cms的后台摸板还是十年前的样子。虽然在那个时候,织梦的后台是比较简洁时尚的,但是十年过去了,互联网也从pc时代发展到了野蛮生长的移动互联网时代。这个后台样式,在手机端使用起来,变得很不方便。
由于dedecms官方并没有对后台做出更新,所以网上出现很多大神分享的修改版织梦cms后台。其中以加固板织梦cms和layui版本的自适应后台模板最为流行。
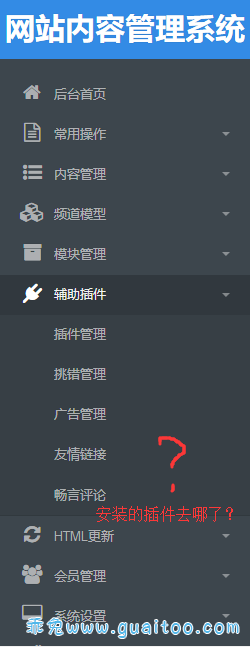
但是,这些修改版的后台模板,往往会有一些小的bug,比如今天要说的,安装新的插件后,后台并不会显示出新装插件模块的菜单,导致无法正常使用插件。

这是因为,修改者在制作后台模板的时候由于没有操作新装插件的操作,所以忽略了对新插件的动态加载。
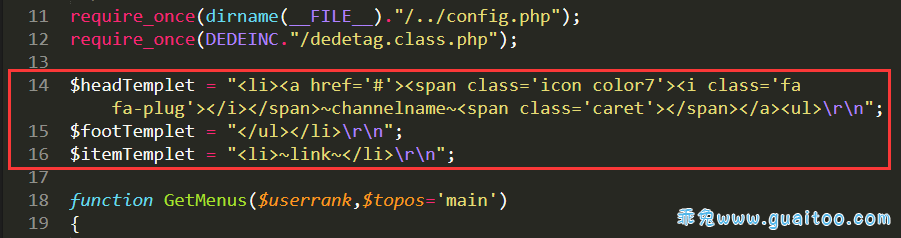
打开 /dede/inc/inc_menu_func.php,把里面的14-20行的内容修改为以下代码
$headTemplet = "<li><a href='#'><span class='icon color7'><i class='fa fa-plug'></i></span>~channelname~<span class='caret'></span></a><ul> "; $footTemplet = "</ul></li> "; $itemTemplet = "<li>~link~</li> ";
修改后是下面这个样子

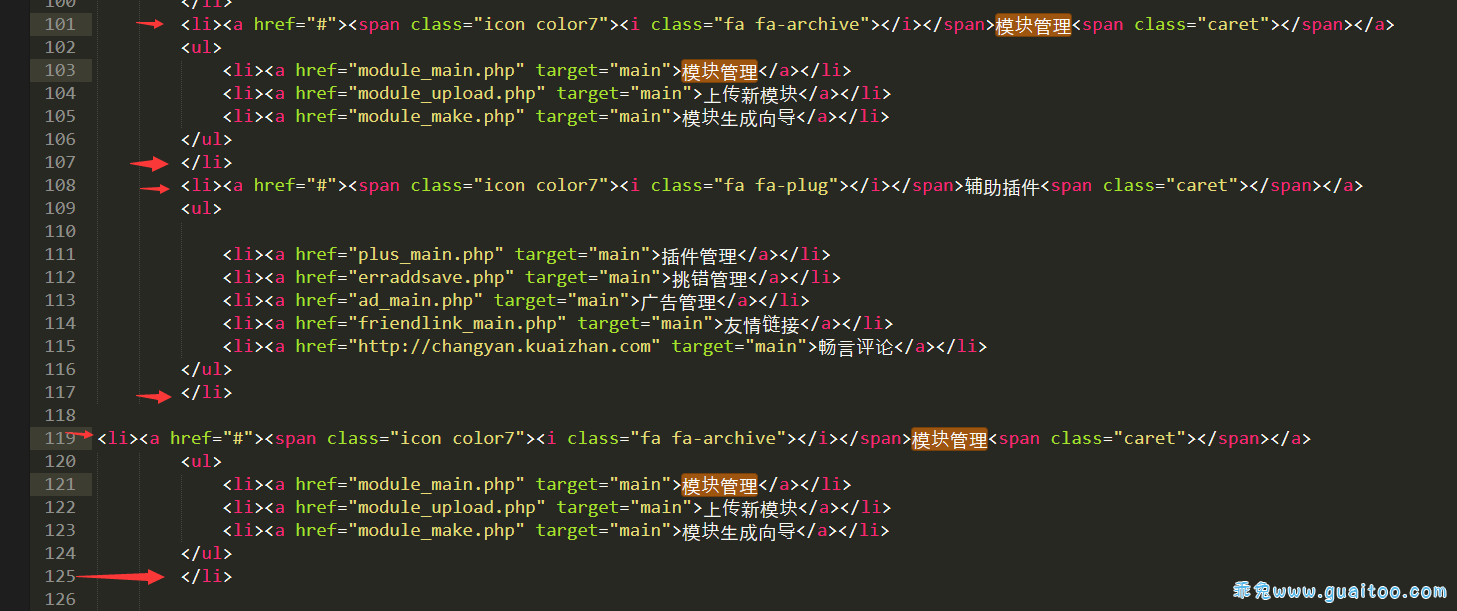
打开 /dede/templets/index2.htm,在里面搜索关键词“插件”,找到插件对应的代码,可以看到是固定写死在里面的html代码,所以不会动态加载。

把这些html代码删除,并用下面的代码替换:
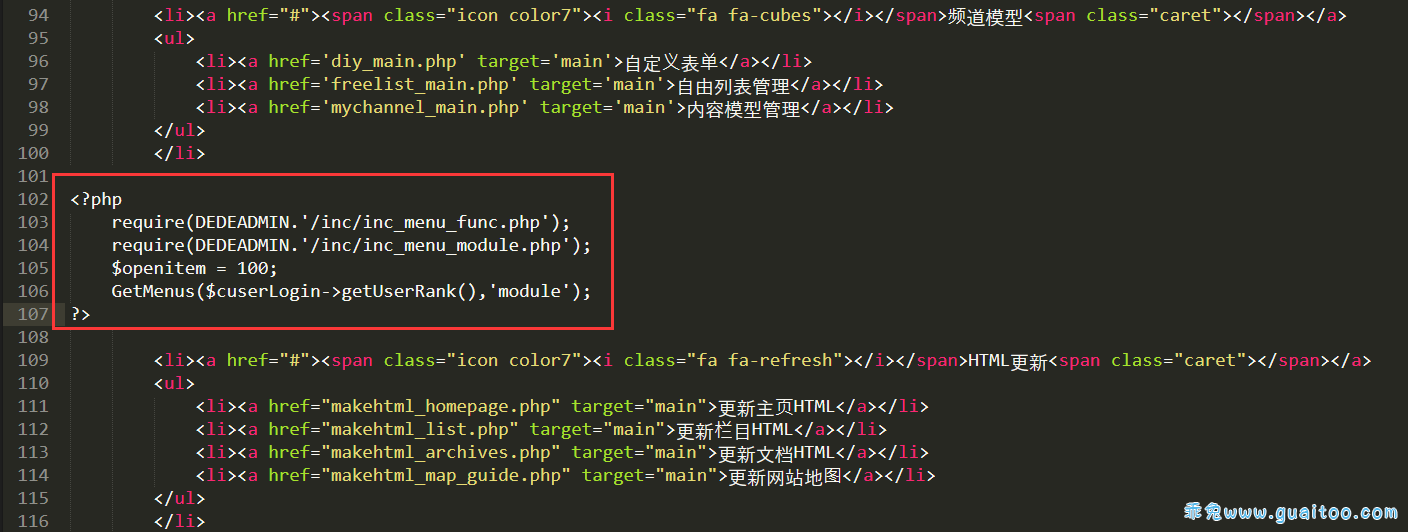
<?php require(DEDEADMIN.'/inc/inc_menu_func.php'); require(DEDEADMIN.'/inc/inc_menu_module.php'); $openitem = 100; GetMenus($cuserLogin->getUserRank(),'module'); ?>
替换之后的代码样子:

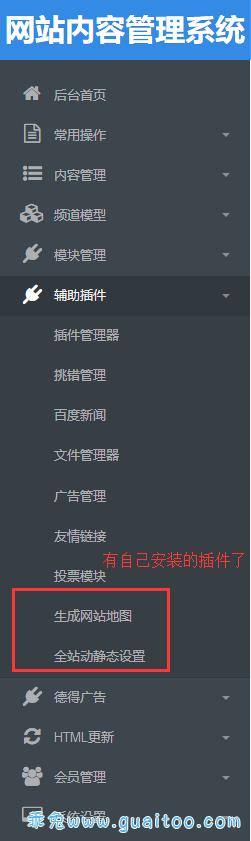
修改文并保存之后,我们来看一下刷新后台后的效果:

 织梦/data/tplcache/目录下文件作用及删除方法2020-03-04
织梦/data/tplcache/目录下文件作用及删除方法2020-03-04 cdn在线引用font awesome字体图标和css加速加载2020-03-16
cdn在线引用font awesome字体图标和css加速加载2020-03-16 javascript用jQuery获取输入框input的值的方法2020-03-26
javascript用jQuery获取输入框input的值的方法2020-03-26 mysql数据库同一张表中两列(2个字段)值的对调互换2020-03-06
mysql数据库同一张表中两列(2个字段)值的对调互换2020-03-06 使用chrome浏览器查看网页更新生成时间2020-03-05
使用chrome浏览器查看网页更新生成时间2020-03-05 css3 表格隔行变色隔列变色代码写法2020-03-07
css3 表格隔行变色隔列变色代码写法2020-03-07 织梦cms后台生成栏目文章和整站卡死的解决方法2020-03-10
织梦cms后台生成栏目文章和整站卡死的解决方法2020-03-10 织梦xorpay支付插件2020-07-02
织梦xorpay支付插件2020-07-02 分享4个漂亮的css表格样式2020-03-07
分享4个漂亮的css表格样式2020-03-07 MySQL 导入sql文件报 1115 - Unknown character set: 'utf8mb4' 错误2020-02-24
MySQL 导入sql文件报 1115 - Unknown character set: 'utf8mb4' 错误2020-02-24