织梦cms的自定义表单默认是可以站外跨域提交的,但是提交后获取不到返回值,这样就无法根据返回值在页面上展示相应的提示信息,要实现dedecms跨域提交自定义表单,需要修改系统文件。
A站(www.a.com),有个form表单,ajax提交到 B站(www.b.com),还附带个验证码
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.6.4/jquery.min.js"></script><script>function send(){
$.ajax({ cache:true, type:"POST", url:"http://www.b.com/plus/diy.php", data:$('#diyform').serialize(), xhrFields:{withCredentials: true}, //ajax跨域提交需要
crossDomain:true, //ajax跨域提交需要
success: function(data){ if(data=="success"){
alert('发送成功!');
}else{
alert('发送失败!');
}
}
});
}</script><form action="" enctype="multipart/form-data" method="post" id="diyform">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="2" />
<input type="hidden" name="do" value="2" />
<input type="hidden" name="dede_fields" value="name,text" />
<input type="hidden" name="dede_fieldshash" value="c2be5bb5ec45d9d01ca9f60dc469b3fb" />
<p>
姓名: <input type='text' name='name' id='name' />
</p>
<p>
验证码: <input type="text" name="validate"><img src="http://www.b.com/include/vdimgck.php" align="absmiddle" onclick="this.src='http://www.b.com/include/vdimgck.php?tag='+Math.random();" style="cursor:pointer;">
</p>
<div onclick="send()">提交</div></form>1、提交到 http://www.b.com/plus/diy.php
2、验证码 http://www.b.com/include/vdimgck.php
3、ajax 跨域必需js代码
xhrFields:{withCredentials: true},
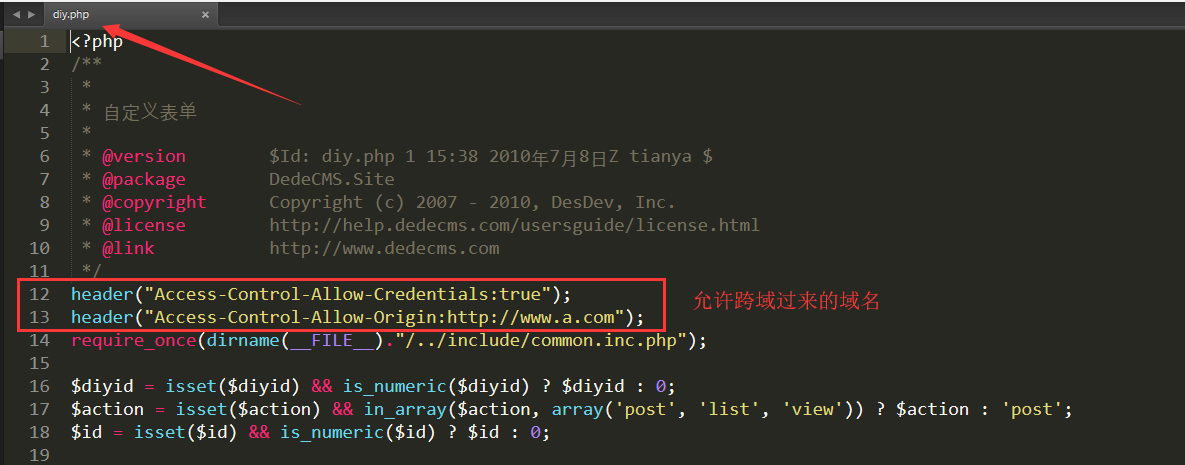
crossDomain:true,header("Access-Control-Allow-Credentials:true");
header("Access-Control-Allow-Origin:http://www.a.com");
 织梦/data/tplcache/目录下文件作用及删除方法2020-03-04
织梦/data/tplcache/目录下文件作用及删除方法2020-03-04 cdn在线引用font awesome字体图标和css加速加载2020-03-16
cdn在线引用font awesome字体图标和css加速加载2020-03-16 javascript用jQuery获取输入框input的值的方法2020-03-26
javascript用jQuery获取输入框input的值的方法2020-03-26 mysql数据库同一张表中两列(2个字段)值的对调互换2020-03-06
mysql数据库同一张表中两列(2个字段)值的对调互换2020-03-06 使用chrome浏览器查看网页更新生成时间2020-03-05
使用chrome浏览器查看网页更新生成时间2020-03-05 css3 表格隔行变色隔列变色代码写法2020-03-07
css3 表格隔行变色隔列变色代码写法2020-03-07 织梦cms后台生成栏目文章和整站卡死的解决方法2020-03-10
织梦cms后台生成栏目文章和整站卡死的解决方法2020-03-10 织梦xorpay支付插件2020-07-02
织梦xorpay支付插件2020-07-02 分享4个漂亮的css表格样式2020-03-07
分享4个漂亮的css表格样式2020-03-07 MySQL 导入sql文件报 1115 - Unknown character set: 'utf8mb4' 错误2020-02-24
MySQL 导入sql文件报 1115 - Unknown character set: 'utf8mb4' 错误2020-02-24