
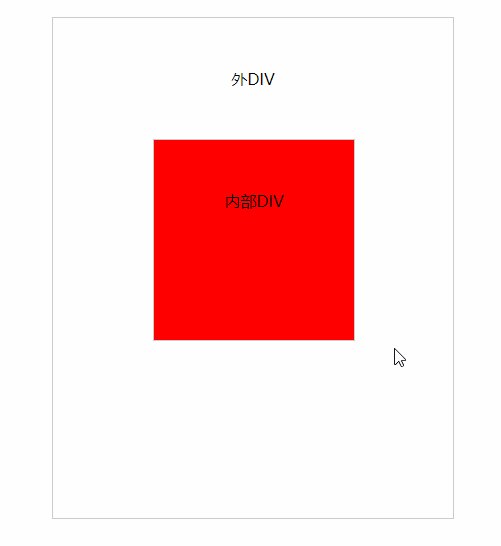
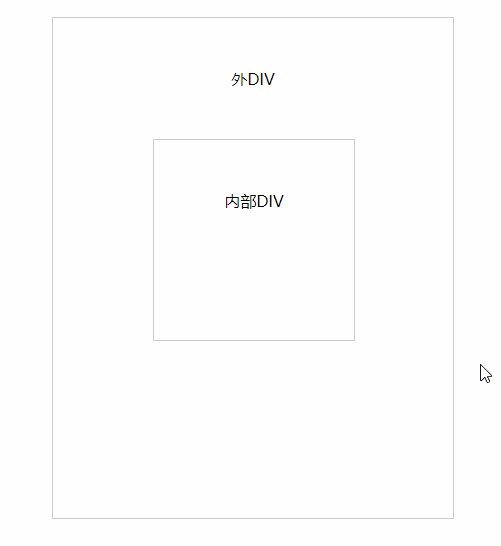
当鼠标移动到当前div的时候改变内部子div的样式或其他div样式,借助简单的js代码来实现。可以实现不同部位菜单导航的联动或前台不同部位的互动效果。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js实现鼠标移入div后改变内部其他子div样式</title>
</head>
<style>
#wrap {
margin:50px auto;
padding:50px;
text-align:center;
width: 300px;
height: 400px;
border: 1px solid #CCC;
}
#content {
width: 100px;
height: 100px;
border: 1px solid #CCC;
margin: 50px;
padding:50px;
}
</style>
<body>
<div id="wrap">外DIV
<div id="content">内部DIV</div>
</div>
<script>
let getcontent = document.getElementById("content");
let getAbc = document.getElementById("wrap");
getAbc.onmousemove = function () {
getcontent.setAttribute("style", "background-color: red;");
}
getAbc.onmouseout = function () {
getcontent.setAttribute("style", "background-color: while;");
}
</script>
</body>
</html>