CSS解决中英文、数字和网址自动换行错位不对齐的问题
0

先看一段普通的css代码
style{
width:400px;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
/ * autoprefixer:off * /
-webkit-box-orient:vertical;
/ * autoprefixer:on * /
-webkit-line-clamp:4
}
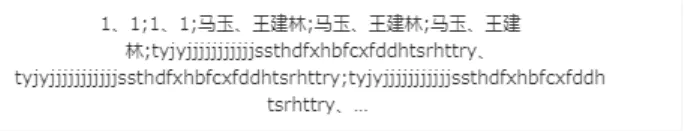
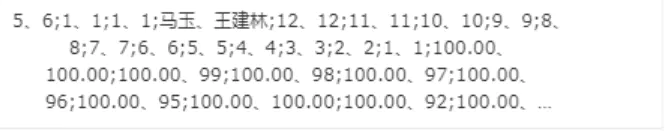
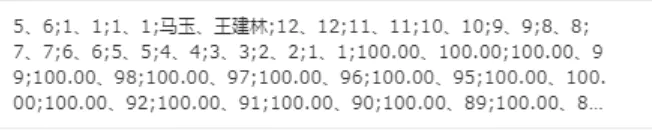
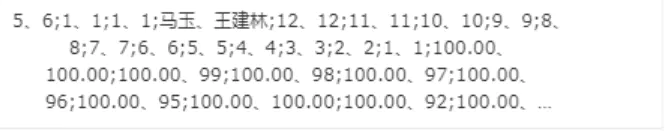
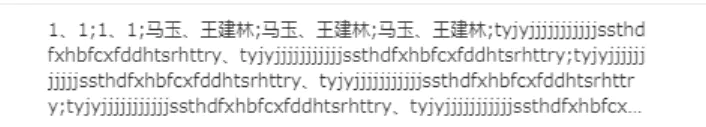
其显示效果如下


很明显,这种错乱的显示结果不是我们想要的,下面是优化后的代码
style{
width:400px;
word-break:break-all;
word-wrap:break-word;
overflow:hidden;
text-align:left;//这是我在表格中使用时表头设置了居中,通用可不设置
text-overflow:ellipsis;
display:-webkit-box;
/ * autoprefixer:off * /
-webkit-box-orient:vertical;
/ * autoprefixer:on * /
-webkit-line-clamp:4
}
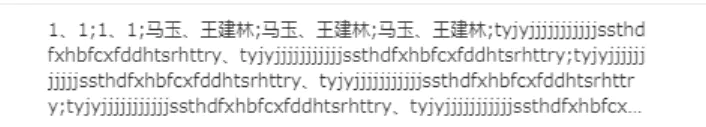
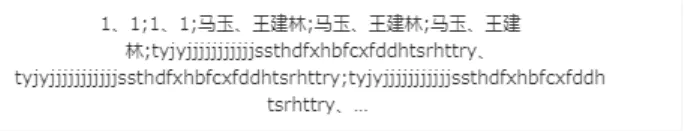
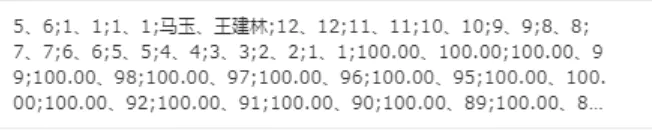
优化后显示效果如下


赞(1)
打赏
 微信 支付宝 QQ 扫码打赏
微信 支付宝 QQ 扫码打赏
浏览器页面显示错乱
css强制不换行
css文字自动换行
文本控制自动换行
文本自动换行
强制换行css
中英互译在线翻译
css禁止换行
有道在线翻译英语
css文字不换行
css
您可以使用CSS的:hover选择器来实现在鼠标悬停时显示隐藏文本的效果。下面是一个简单的示例代码:HTML代码:这是一个带有隐藏文本的段落。CSS代码:p span { display: none;}p:hover span { display: inl...
下面是一个简单的CSS表格,你可以根据你的需求进行修改:HTML代码: 姓名 年龄 性别 小明 20 男 小红 22 ...
先来看一下效果:CSS :checked伪类选择器思路是使用checkbox的:checked来做隐藏和显示。跟上面这个CSS Tab使用radio来实现是差不多的。当点击label标签时,会绑定同步点击 "for" 属性值为 "checkbox" 的 "id...
先看一段普通的CSS代码style{width:400px;overflow:hidden;text-overflow:ellipsis;display:-webkit-box;/ * autoprefixer:off * /-webkit-box-orien...
一般来讲,制作网页模板的时候,习惯用CSS里面的background来定义div元素的背景。这是最通用最便捷的方法,并且将ccs代码写到css样式表的单独文件里,还可以简化html代码,使网页代码更加简洁。但是,有些时候会有一些图书需求。比如当元素的背景图片需...
话不多说,直接上四个比较经典的漂亮css表格样式代码:①第一个,浅灰色表和css样式,非常经典此样式仅用配色实现,无需调用图片,代码是:table.gridtable { font-family: verdana,arial,sans-serif; font-...
使用css3实现表格隔行换色/隔列变色/指定行字体颜色和背景颜色的方法table tr:nth-child(odd){background:#F4F4F4;}/*奇数行背景色*/table td:nth-child(even){color:#C00;}/*偶数...
随着font awesome的不断完善和字体图标的不断增加,他的css和字体文件的体积也变得越来越大。下载下来的话会加重自己网站的负担,并且拖慢页面的记载速度。此时可以通过调用一些公共静态资源库的cdn资源来实现加速页面加载和减轻自己服务期负担的目的。首先引用...
在input输入框中使用place内写入文字的方法可以对此输入框做一些简单的说明,但是其颜色如果和输入框文本颜色那样深就会显得有点突兀,可以使用css样式来修改placeolder的文本颜色,使用方法如下:input::-webkit-input-placeh...
在制作一些百度竞价落地页或者营销型的企业网站的时候,经常会需要在网页页面右下角展示一个固定的div,里面放置一个form表单供客户填写,用来收集客户信息。这个功能很实用,并且只需要几行简单的css代码即可实现。先来看一下纯div和css实现右下角固定div的效...
有时候,处于营销或者其他原因,我们希望网页上的某些元素或者某个div更显眼一些,从而让访客可以关注到这些内容。而由于需要照顾网页美观协调,又不能把它改成太过显眼的颜色,比如大红色。这时候就可以使用css3的呼吸灯效果,为内容所在div做一个闪烁的边框来实现。c...
把网站前台的UI设计好之后,前台去浏览,有时候总觉得怪怪的。最后发现问题是因为浏览器的滚动条不协调导致的。而且,不同浏览器的滚动条还有很多差别。这里,我们可以通过css修改浏览器scrollbar滚动条样式的方法,让页面更加美观舒适。纯css修改浏览器scro...
鉴于访客屏幕大小不一,所以一般会将网页的背景图尽量做大开始应大屏幕的浏览效果。但是,这也导致小屏浏览的时候因为无法显示整张图片而导致页面浏览体验变差。这时候,使用css控制网页背景图随浏览器的宽度而实现自适应,并且将背景图进行等比例缩放,即可实现想要的效果。纯...
当鼠标移动到当前div的时候改变内部子div的样式或其他div样式,借助简单的js代码来实现。可以实现不同部位菜单导航的联动或前台不同部位的互动效果。先来看看效果:js实现鼠标移入div后改变内部其他子div样式的全部html代码: js...
div在页面布局上因为没有特定的属性限制,所以样式可以更好的控制。比如制作一个漂亮的在线客服div,通过点击这个div跳转到聊天界面。div点击后打开指定链接的代码:点击div后在新窗开指定链接点击div后在当前窗口打开指定链接
css3可以通过代码渲染的方式实现网页背景的高斯模糊效果,告别更换背景时候的ps批图。分享三种css3实现网页背景图片高斯模糊效果的方法。css3实现网页背景模糊方法一(正常模糊): html, body { ...
使用群晖,可以把原本不支持网络打印的打印机变成一个方便的网络打印机,非常实用。但是,如果在win10系统中 使用群晖Synology Assistant添加打印机的时候会发现提示错误“MFP服务不支持win10”。此错误有两个常见的解决方法。群晖Synolog...
以下是一些可以替代Notepad++的文本编辑器:Sublime Text:Sublime Text 是一款强大的文本编辑器,具有高级特性,如代码高亮、代码折叠、多选编辑等。Visual Studio Code:Visual Studio Code 是一款免费...





 微信 支付宝 QQ 扫码打赏
微信 支付宝 QQ 扫码打赏