织梦layui响应式后台模板左侧菜单无法显示新安装插件模块的解决方法
0
现在使用手机办公的人越来越多,而织梦CMS的后台摸板还是十年前的样子。虽然在那个时候,织梦的后台是比较简洁时尚的,但是十年过去了,互联网也从pc时代发展到了野蛮生长的移动互联网时代。这个后台样式,在手机端使用起来,变得很不方便。
由于dedecms官方并没有对后台做出更新,所以网上出现很多大神分享的修改版织梦cms后台。其中以加固板织梦cms和layui版本的自适应后台模板最为流行。
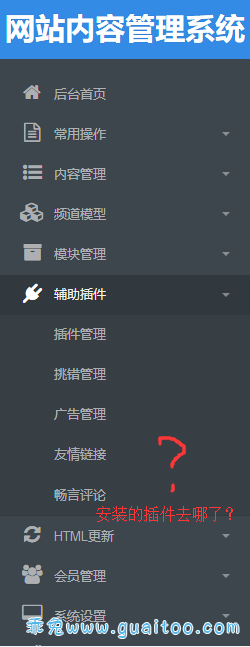
但是,这些修改版的后台模板,往往会有一些小的bug,比如今天要说的,安装新的插件后,后台并不会显示出新装插件模块的菜单,导致无法正常使用插件。

这是因为,修改者在制作后台模板的时候由于没有操作新装插件的操作,所以忽略了对新插件的动态加载。
解决织梦自适应后台模板不显示新插件的方法:
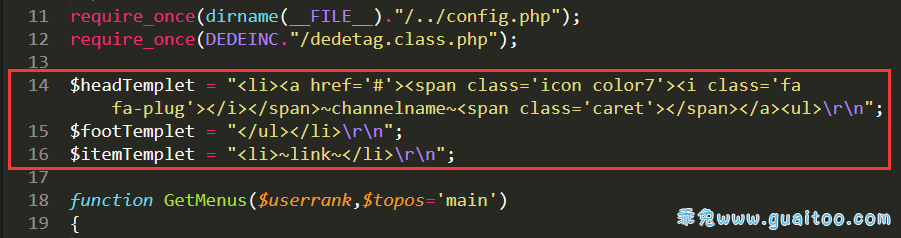
打开 /DEDE/inc/inc_menu_func.php,把里面的14-20行的内容修改为以下代码
$headTemplet = "
-
";
$footTemplet = "
修改后是下面这个样子

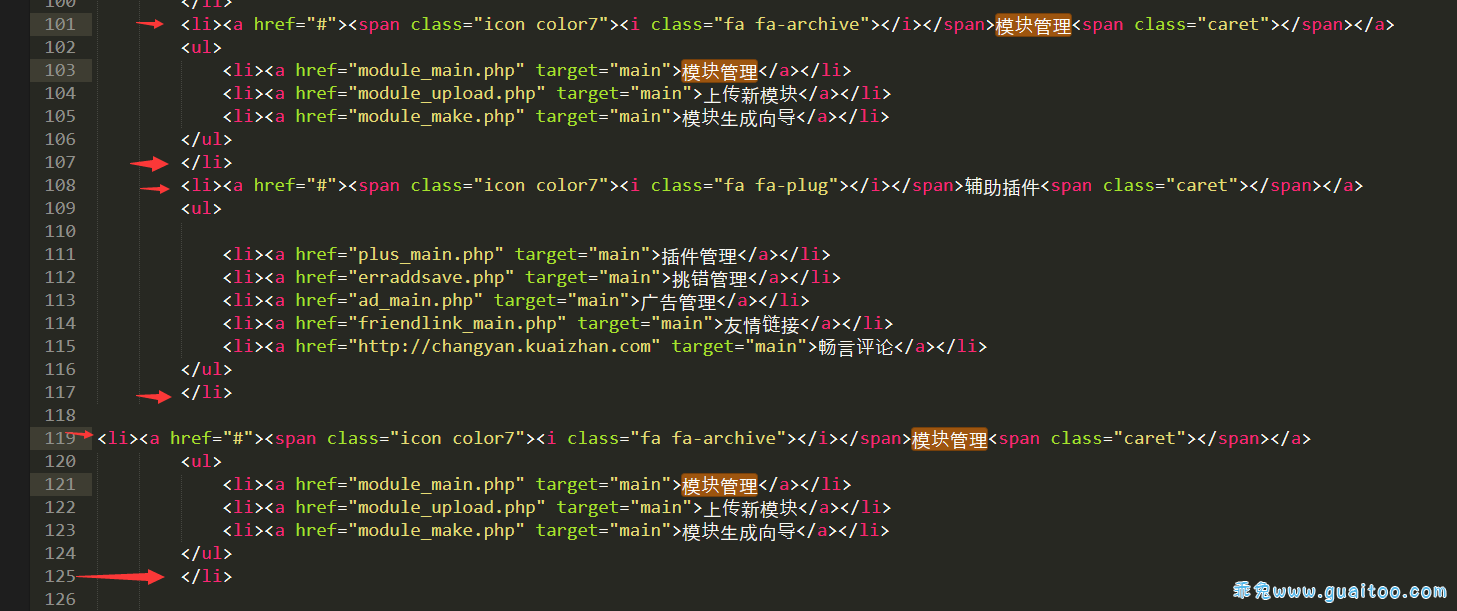
打开 /dede/templets/index2.htm,在里面搜索关键词“插件”,找到插件对应的代码,可以看到是固定写死在里面的html代码,所以不会动态加载。

把这些html代码删除,并用下面的代码替换:
getUserRank(),'module'); ?>
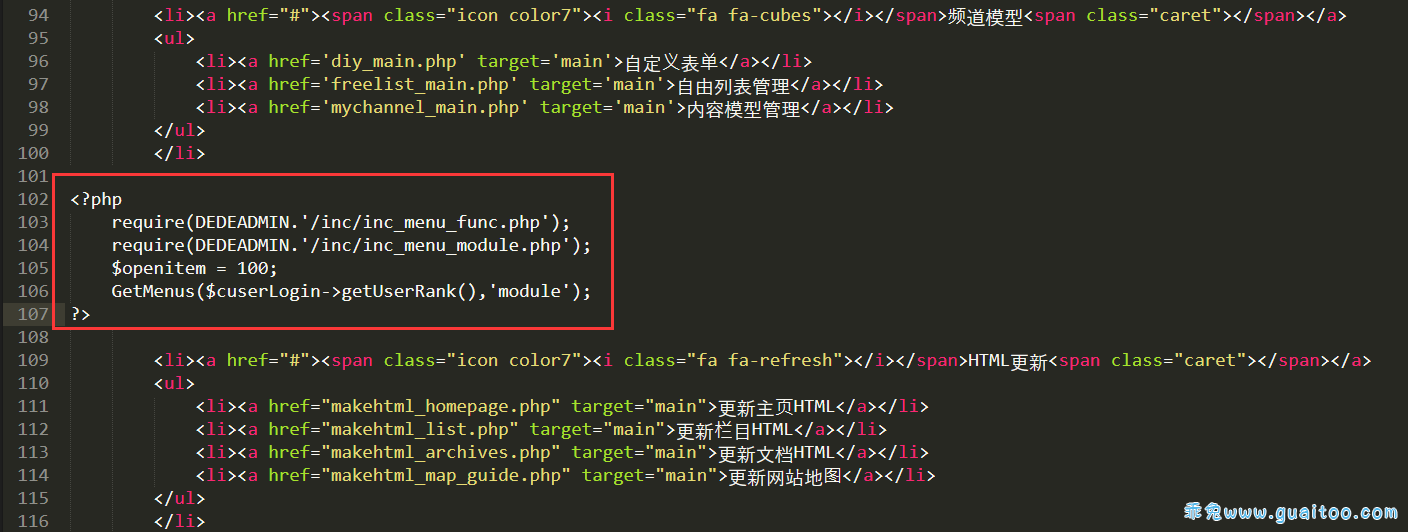
替换之后的代码样子:

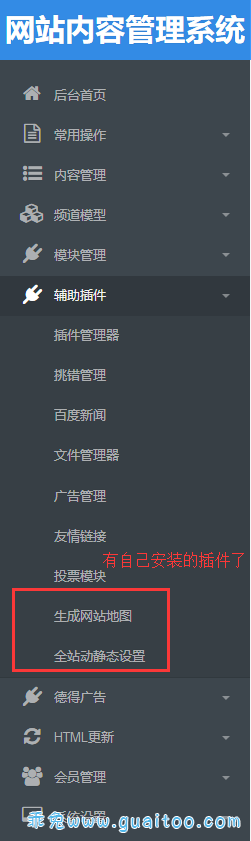
修改文并保存之后,我们来看一下刷新后台后的效果:

 微信 支付宝 QQ 扫码打赏
微信 支付宝 QQ 扫码打赏
响应式有害生物防治织梦模板 dedecms响应式博客 响应式织梦会员中心模板 织梦响应式网站如手机版数据修改 html5织梦 织梦响应式简单